Glowing Guacamole
Glowing Guacamole was a project projected for the future. Projected almost a year before the conversional chats went released and forecasted for a no-code/low-code future, where everyone could code and design with the help of an A.I. For me, the most interesting part of the project is how the team build a business plan for a very competitive market with few resources.
If you are not using a mobile phone I recommend you to also see the figma's project project diary version.
A new approach to no-code. Enhance solutions and speed up coding with ready-to-go alternatitves designed and coded by an A.I.

You are in control. Build whatever you want however you want to build it.

This project lasted around 3 months(or 6 sprints) and it was the last of my innovation intership projects. The goal was to conduct a product discovery for the the no-code/low-code market. The team had 2 senior developers (Wesley and Eduardo) and with a senior PM (Rachel) followed by my favorite interns (Me, Bruna, Diogo, Leonardo, Pedro).
Project scope
The main deliverable was to build a business model, prototype and all the assets for the Ycombinator acceleration.
So I started studying experts to get their understanding of the roadmap
That's when I read the Blue ocean strategy book and Lean Startup, so we could be ready to pitch our project.
Pitching and getting feedback we found ourselves on a double edge situation.
Planning a way to monetize was not a problem and we filled it with ways on how to do it. But, that also meant that we didn't have any business hypothesis, product roadmap or MVP.
So I conducted a month research with all the team and that's what we came up with.
 The cover for our very first pitch seed deck
The cover for our very first pitch seed deck
Research
For the research phase, we planned 2 goals: Studying how feseable was the No-code/Low-code market and Where to narrow down your project. For that, we relied on 3 key methods.
Secondary research: We went after all the data that we could gather from sources like Gartner, Forrester, Mckinsey and from reports, such as the amazing data from Formstack.

Competitors scouting: Still needing a lit bit more of definition to decide where to land our funneling goal, the team decided to go explore the top 10 current competitors in an exercise to create an Instagram clone. But also, filling a structured questionnary containing questions around pricing, public, features...
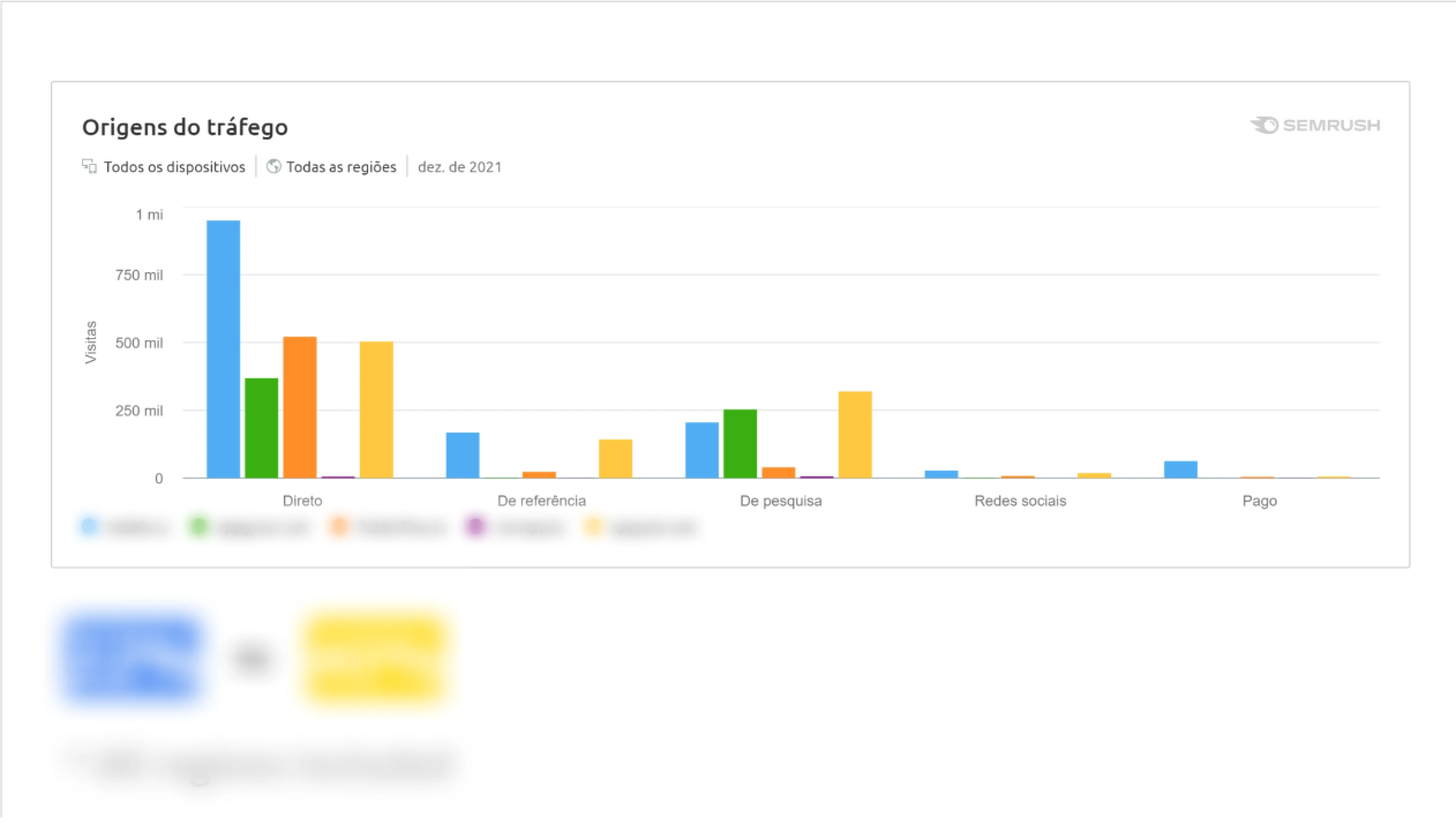
User Interview: Meanwhile, we also found a community for freelancers on the area, there we got some answers by sending questions on the forums (similar to reddit). The team also got the opportunity to interview some of the users of different platforms. Using SEO tools we also got insights what users are looking for and go to when the matter is no-code/low-code.



I'm very proud for the whole team participation on the research phase, it had a key role in this project for the following key takeaways that will support the project.

Growing market...
66% Have adopted no-code in 2020
41% In the last 6 months of 2020.

How people use No-code...
66% Prototyping an new idea or product
41% Building an application
10% Building a website
71%
Use no-code tools
Due to either speed and/or ease, and also
15% Is easier to maintain
14% Is more affordable
75%
Of larger enterprises
Are predicted to have at least four no-code/ low-code tools in their operations by 2025
73%
Believes that
Their organization has a positive view fowards no-code tools
47% Believes the company needs it
User interview was also big part of the project, freelancers, students, full time employees or people looking for a side-gig. Glowing guacamole are for all of them.
Enhance all their processes
Freelancers aiming to increase their solutions’ UX, reduce the problem-solving time and develop more robust codes.
Develop their your own ideas
For companies that want to speed up decision-making with better product development and fewer bottlenecks
Democratize technology
For visitors to get a educational and didatic view of the farm operations, understanding and sharing the knowledge with everybody.
We found the market gaps, and we make sure to fill them by ensuring:
Simplicity and usability by using a very friendly and human flow around building the app, simulating a freelancer/studio.
Productivity with a syncronous 24/7 bot that does the work for you, so every input you receive an instant outcome.
Low cost of opportunity by replacing the designer and the developer cost from the proccess.
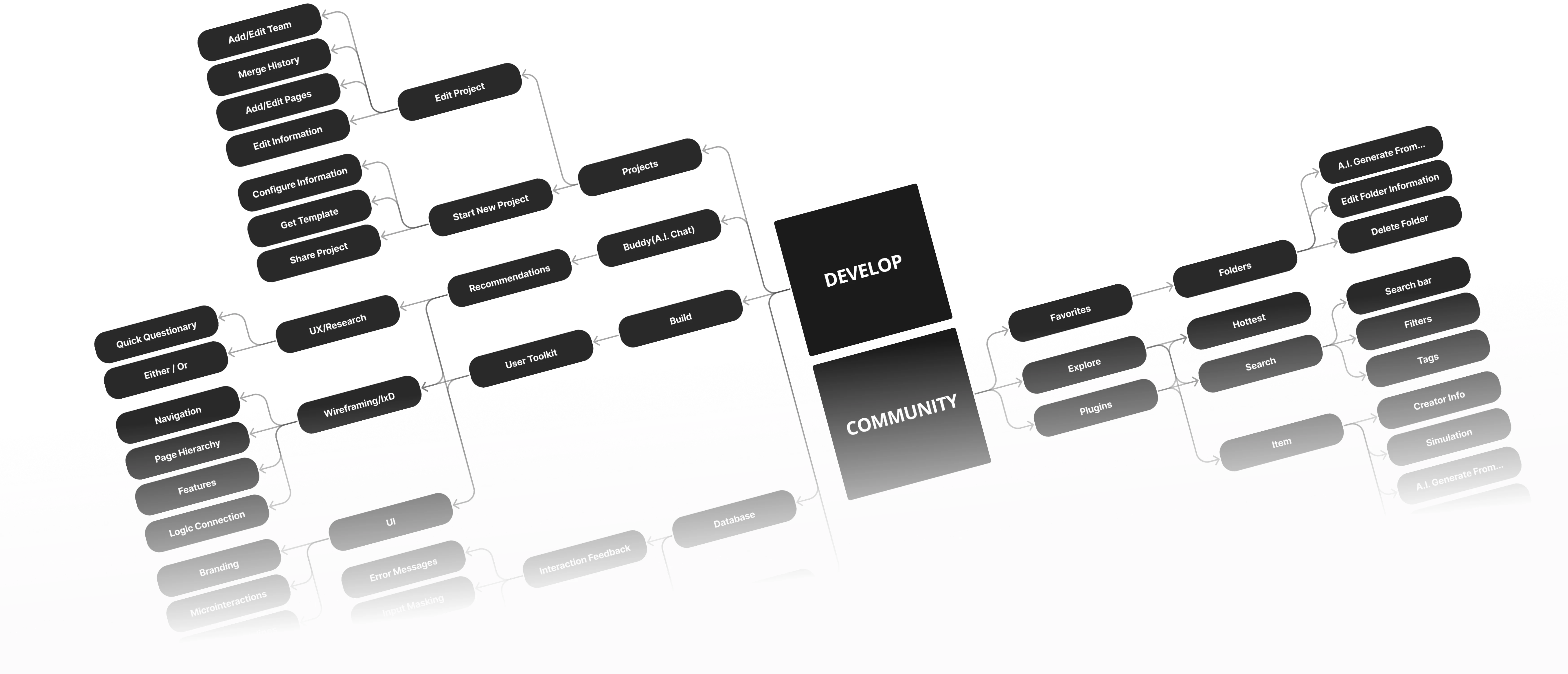
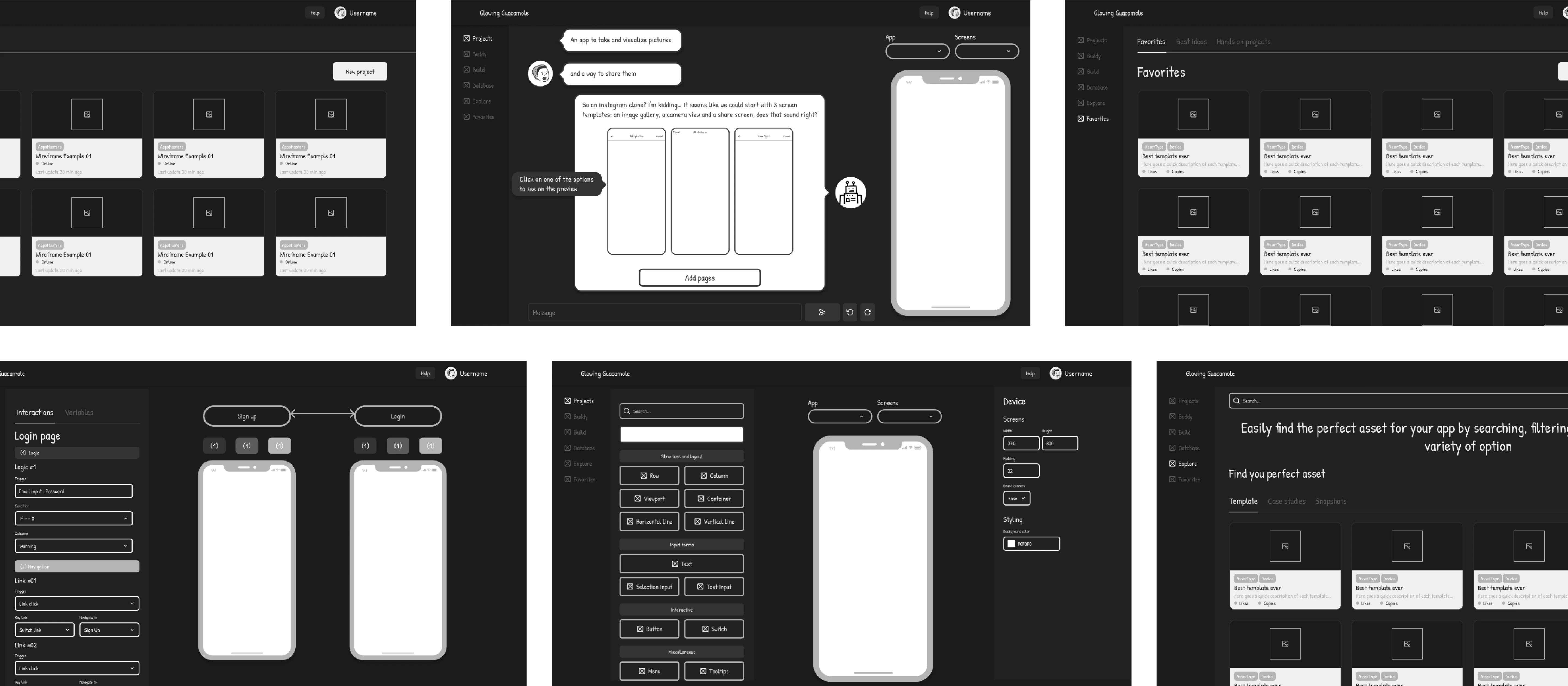
The sitemap is how we translate and structure
to functions and solutions in the software

Solid projects requires user feedback.
Fast projects requires lean iterations.

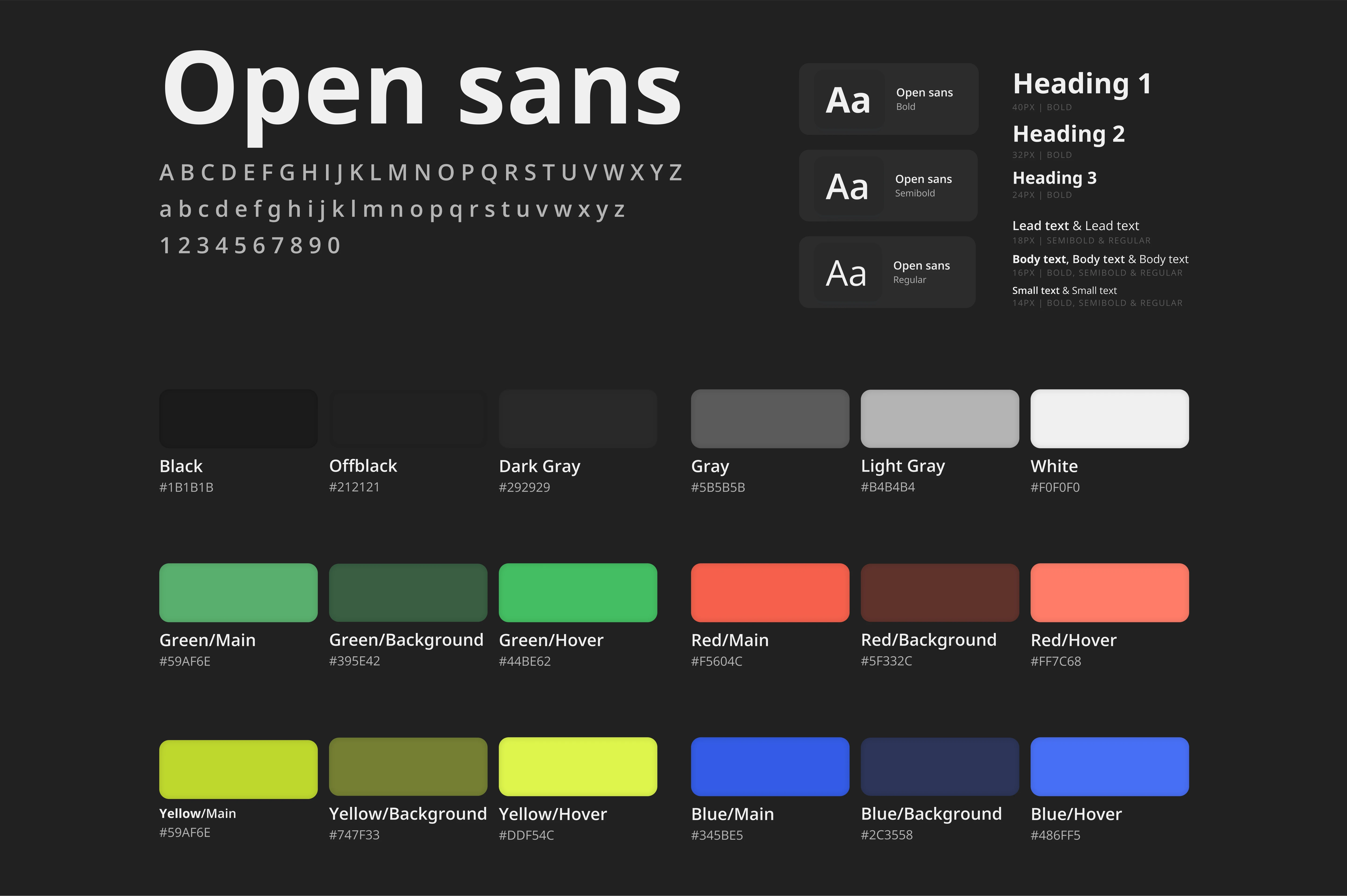
After that, settling a styleguide was fundamental to start componetizating and creating the layouts for each feature.

Screen by screen the system started to be built, these are its main features.

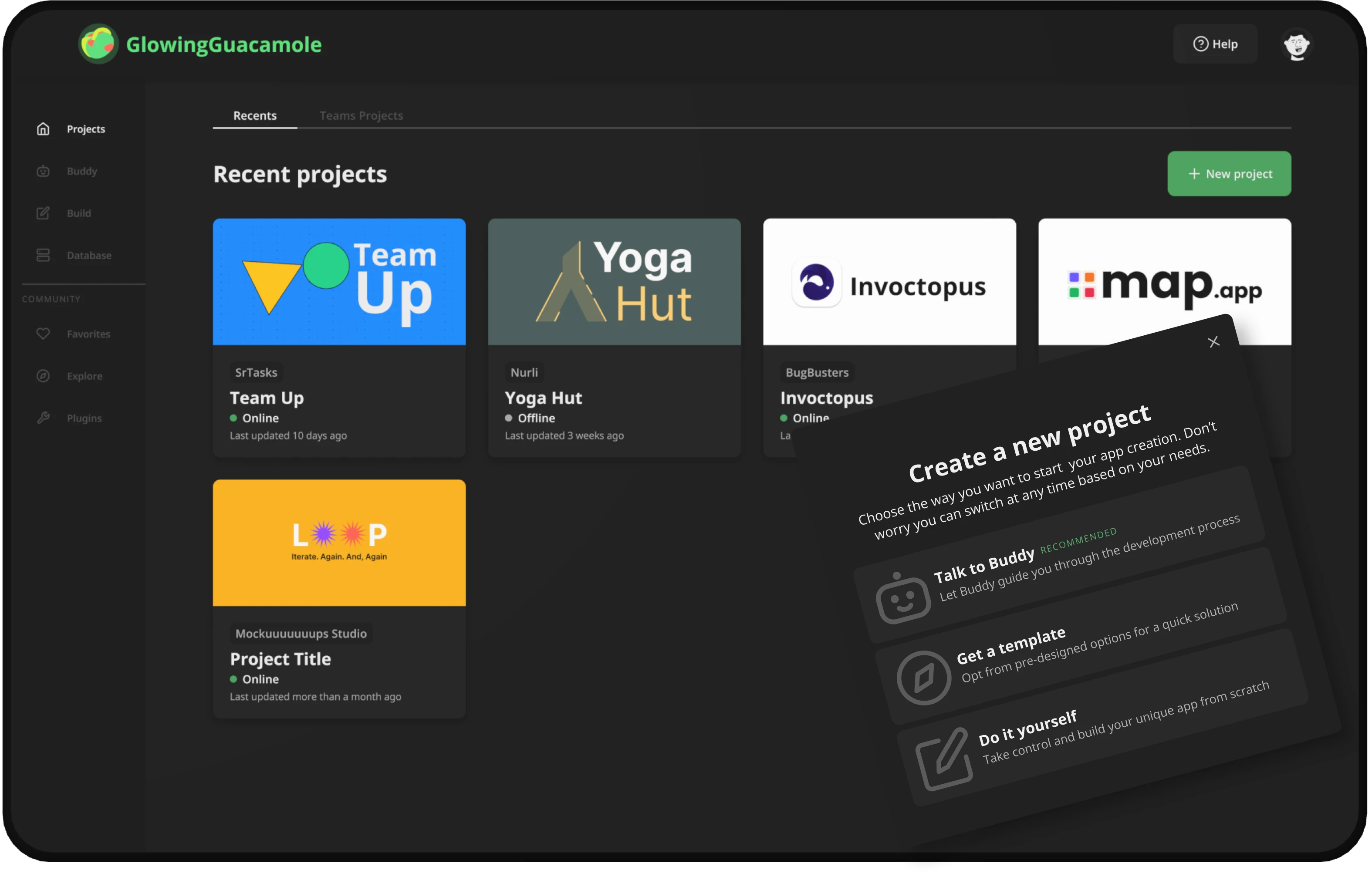
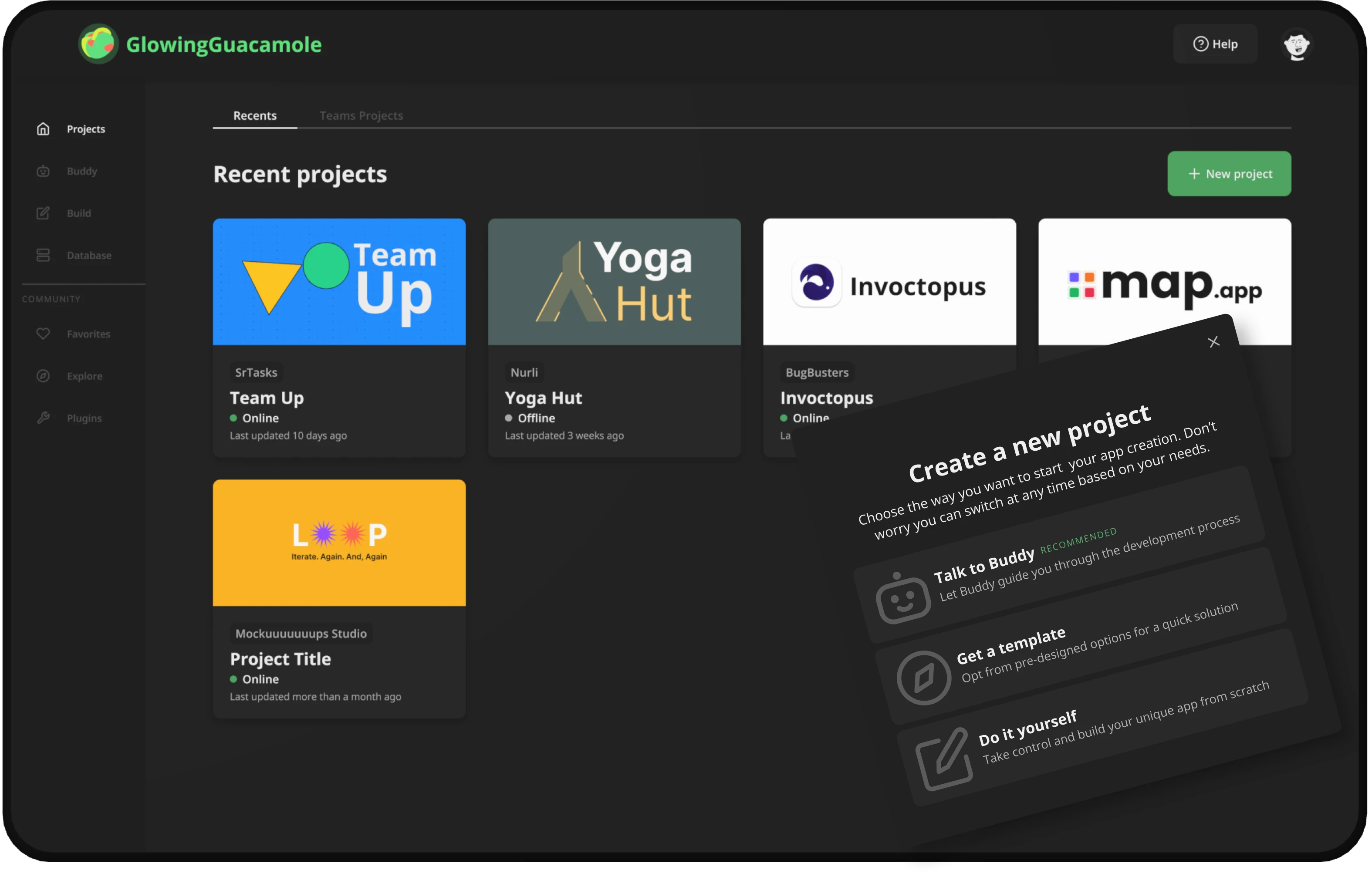
Projects
Organize your work and teams
The central hub for creating, managing and collaborating on app building projects. It allows you to invite others, assign roles, create separate teams for different projects, and configure your projects for success.
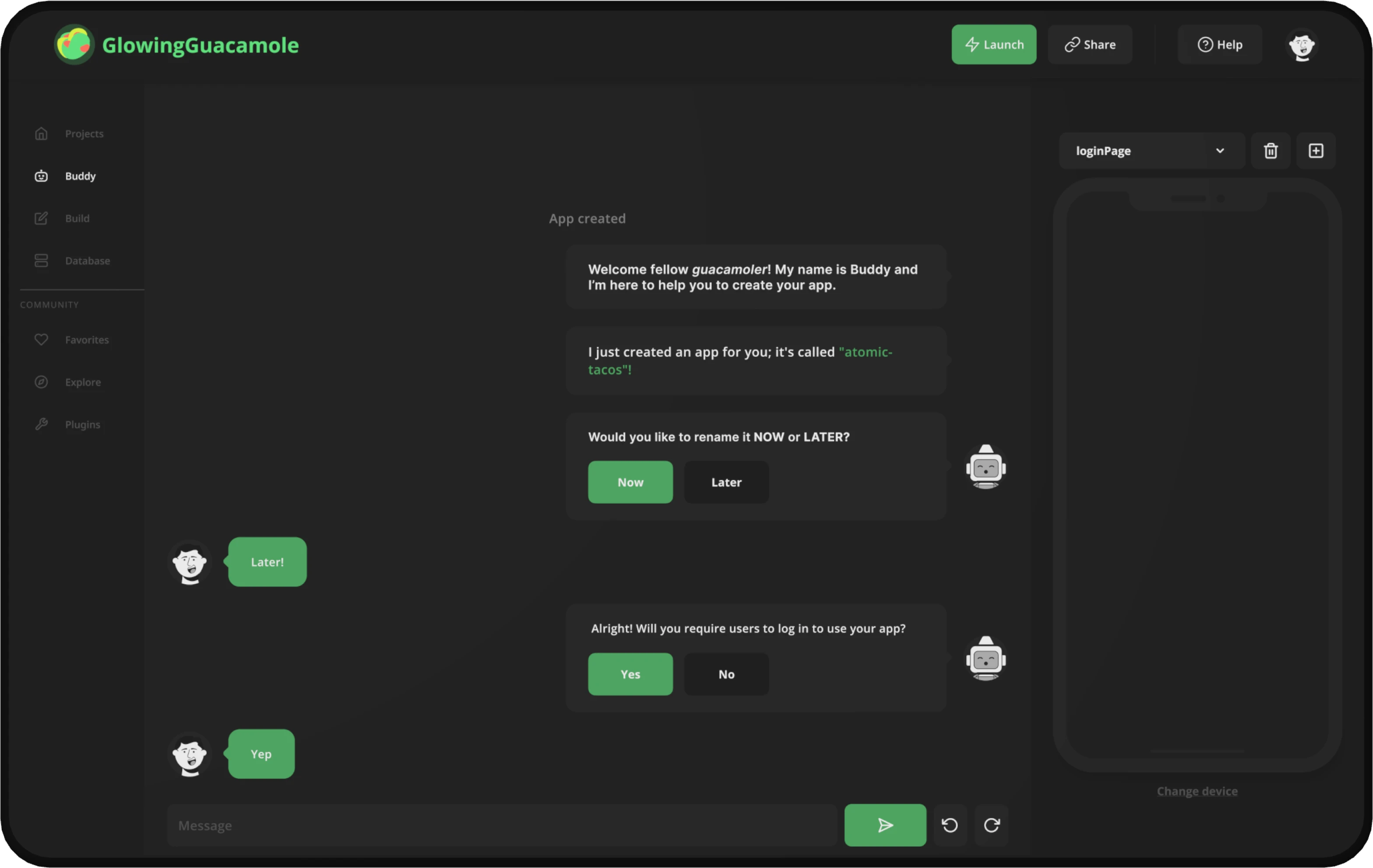
Buddy
Talk to a pro
Buddy, an AI-powered assistant that helps users create their app by providing recommendations on interactions, design, and branding. It guides users through the process and offers suggestions to improve the overall user experience and make the app more engaging.


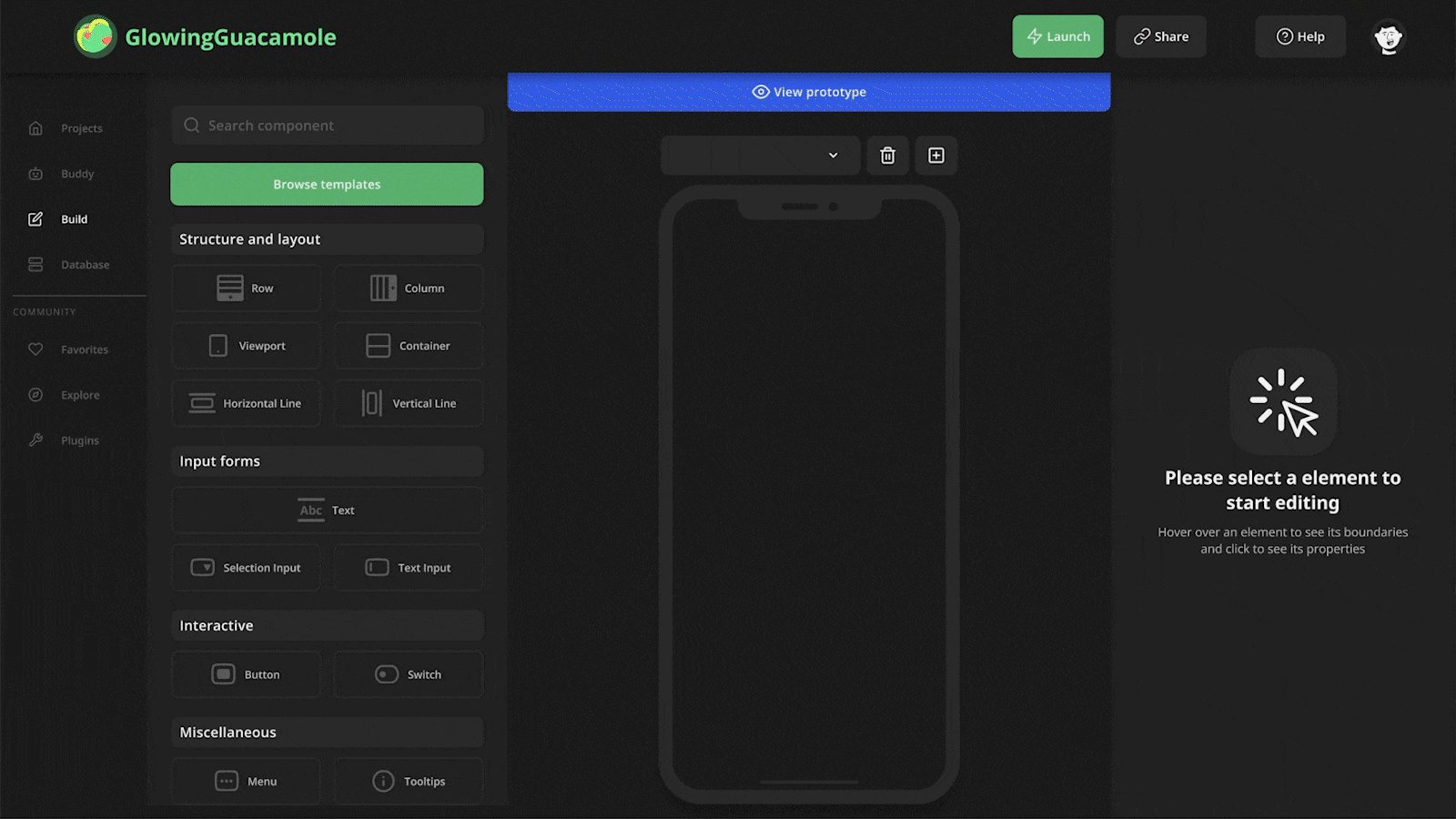
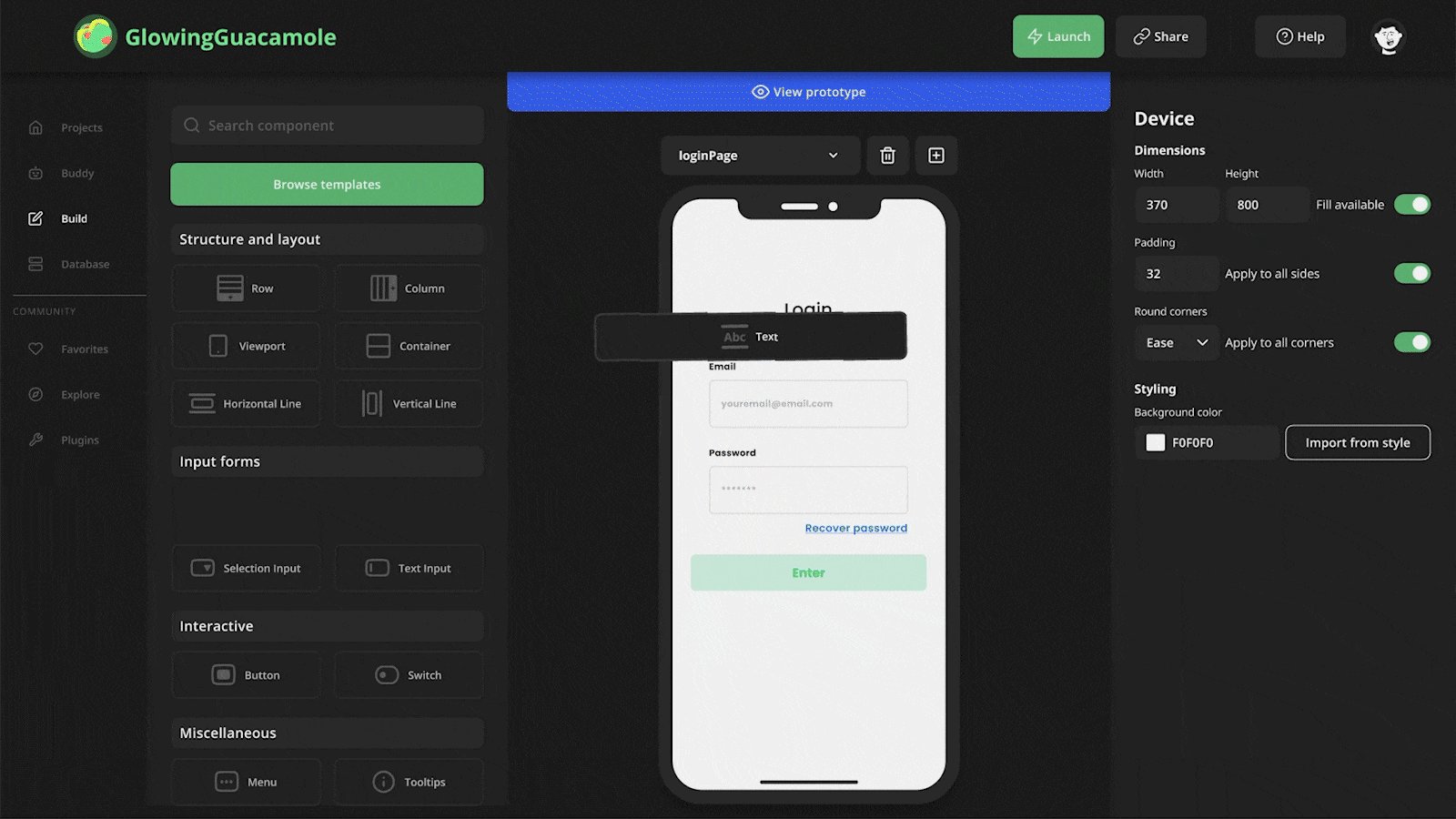
Build
For a hands on approach
Here is where users can create their app from scratch using a drag-and-drop interface with pre-built blocks and components. Users can customize layout, preview the app in real-time, and test the app's performance and compatibility before deployment.
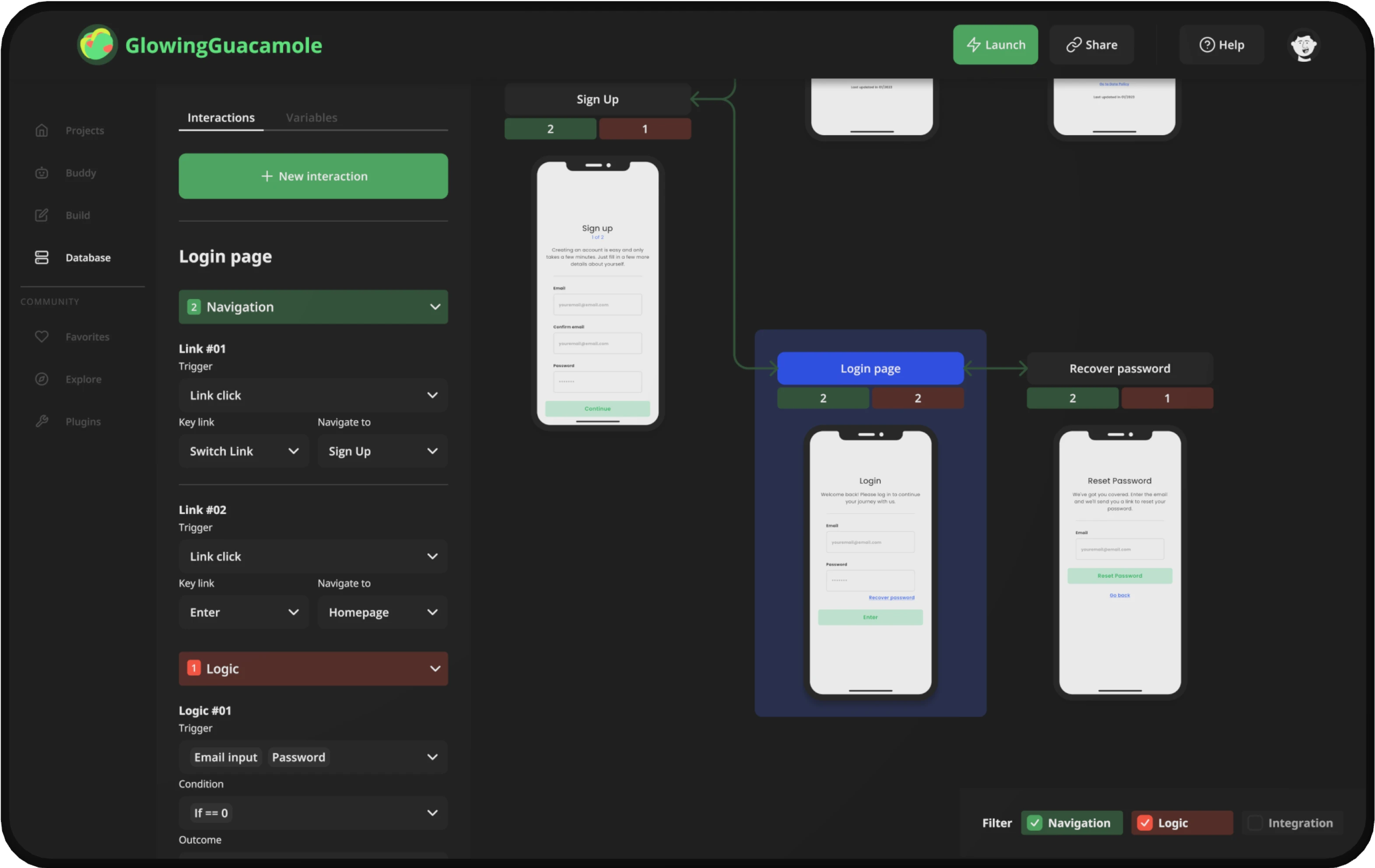
Database
Implement logic and enhance interactions
With a user-friendly interface for creating, editing and managing your app's database. You can set up data validation rules and custom scripts to add logic and interactivity. Additionally, you can import and export data between your app and external sources.


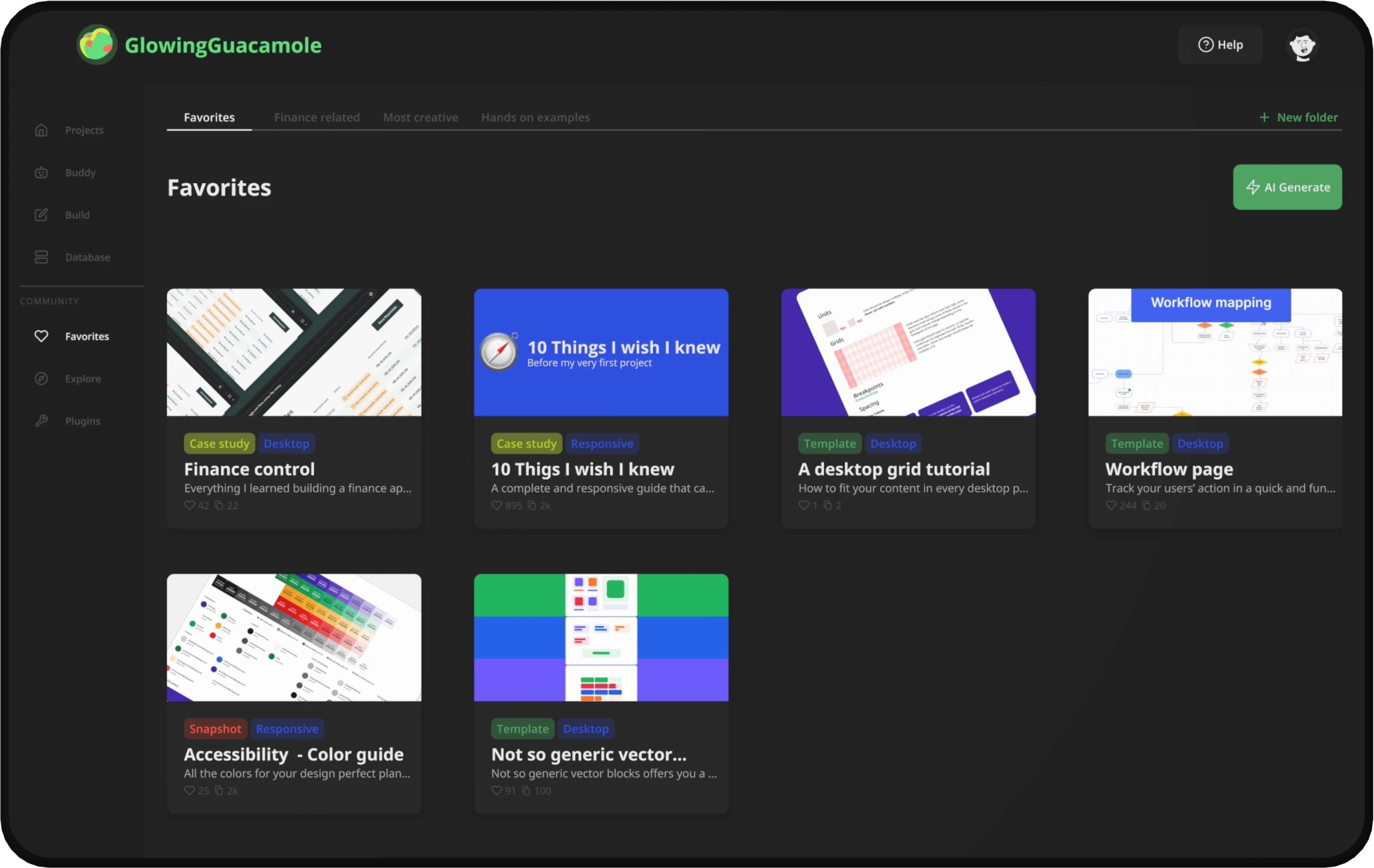
Favorites
Your personal folder
A convenient and organized way to manage your saved assets, such as templates, components and projects, that you want to access quickly and use again in the future. With this page, you can easily bookmark your favorite assets, and keep them all in one place, allowing you to quickly find and use them again without having to search through the whole app builder.
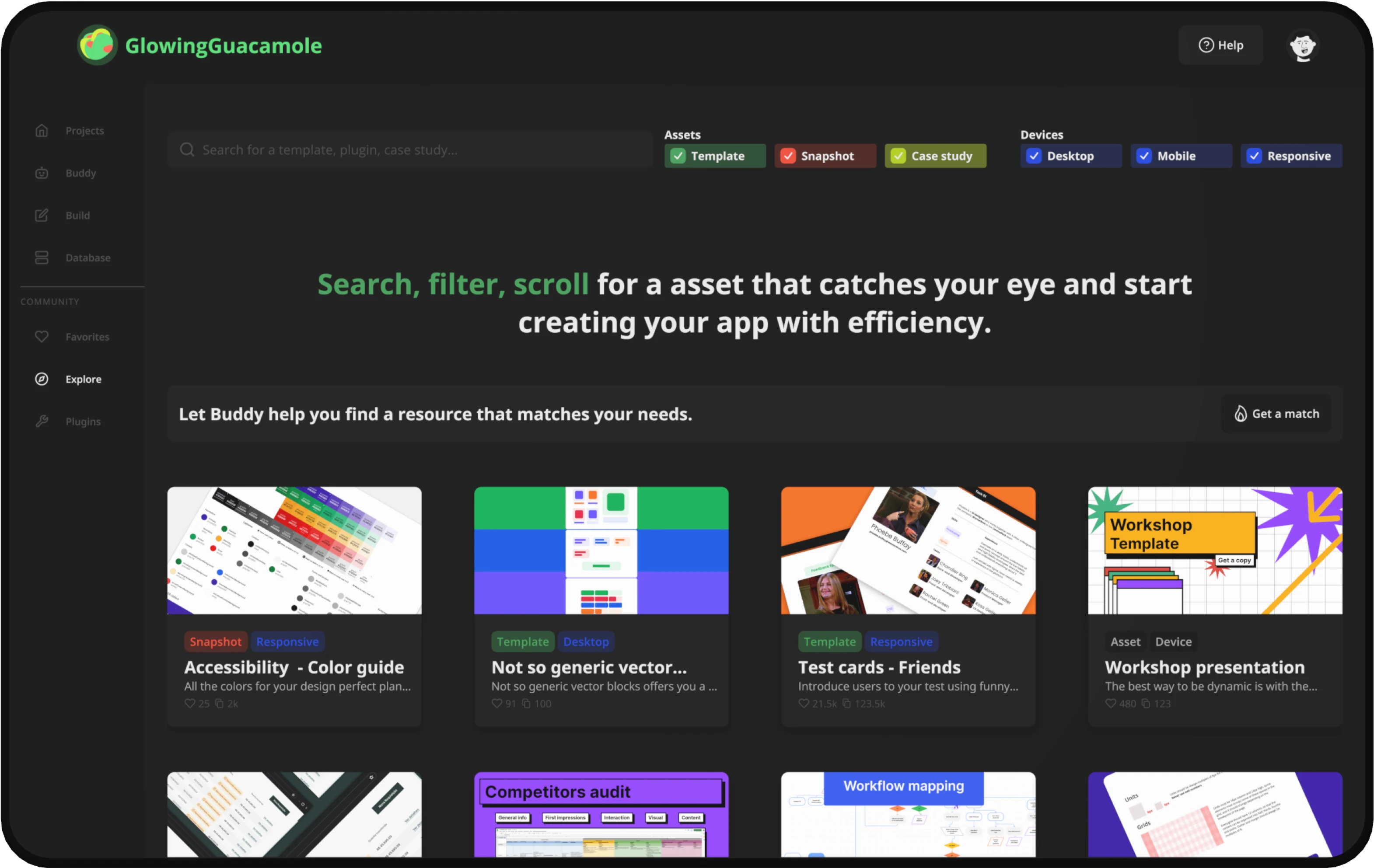
Explore
Find the perfect match
Connect with other app builders and find inspiration for your projects. The explore tab features a gallery of options to start from, including user-generated templates, pre-built components, and examples of successful app builds. A great place for users to share their knowledge, ask for help and give feedback to other app builders.

Other deliverables
The project had the idea not to only train us, the interns, to build a system from an idea - starting from the product discovery. But also, to achieve a startup acceleration from Ycombinator.
Aim for the moon, reach the stars
So, besides the high fidelity prototype and some Proof of concepts using flutter. The project had the figma's project project diary version and a few videos introducing the project and demonstrating the current state of the project.
The product still hasn't been incubated by any investor or accelerator, however we had clients using the app like the farmaceutic lab Aché.
03 release KPIs
At the moment new versions are still under realease, as you could see, there is a 3D map incoming. However, besides the usability test these are the 03 KPIs that I would keep trick when talking about a live version:
Demo Calls
To scale, you first has to do things that don't scale. So, entering this product on a more startup mindset, handcraft experiences are the way to go when trying to win a client as the underdog. The number of demo calls would 100% be a way to track interest in the product in its early days.
Conversion Rate
Those demo sessions have a goal, not only to introduce, but to convert clients. If the number of clients that we display our product to doesn't turn then into subscribers, we have a problem. This metric will help us track this possible issue.
Cost per Acquisition
CPA helps balance our marketing equation by considering the time and cost invested in pitching, displaying, and onboarding the product, and tracking customer referrals. Those two things can easily unbalance the metric, keeping the eye on it can help the team know how to keep a healthy investment.
 Proudly, I was responsible for the developepper joke
Proudly, I was responsible for the developepper joke
I wish I knew
Going into this product there were a couple things that I wish I had the time and resources to do, and going back to this project I for sure advocate for the space to do it
Wizard of Oz
This is for sure, the thing I would go to. I had planned a research study going to those tests/interviews and also started implementing some lean strategies like appropriating from a real time chat for a reactJs.
We had internal and external people interested in the project, however we never had the opportunity to give it a real shot as a high-fidelity demo.