Challenges
Designing a seamless platform for aviation insurance that accelerates
quoting, simplifies policy management, and integrates multiple underwriters.
My roles
Project Lead, Product strategy, UX Design and Research, UI Design,
Product management
Team composition
1 Produt designer and Project Leader(Me), 1 PO, 1 Tech Lead, 1 BA, 4~6 Devs,
1 Architect, 1~3 QA
Project durations
3 months
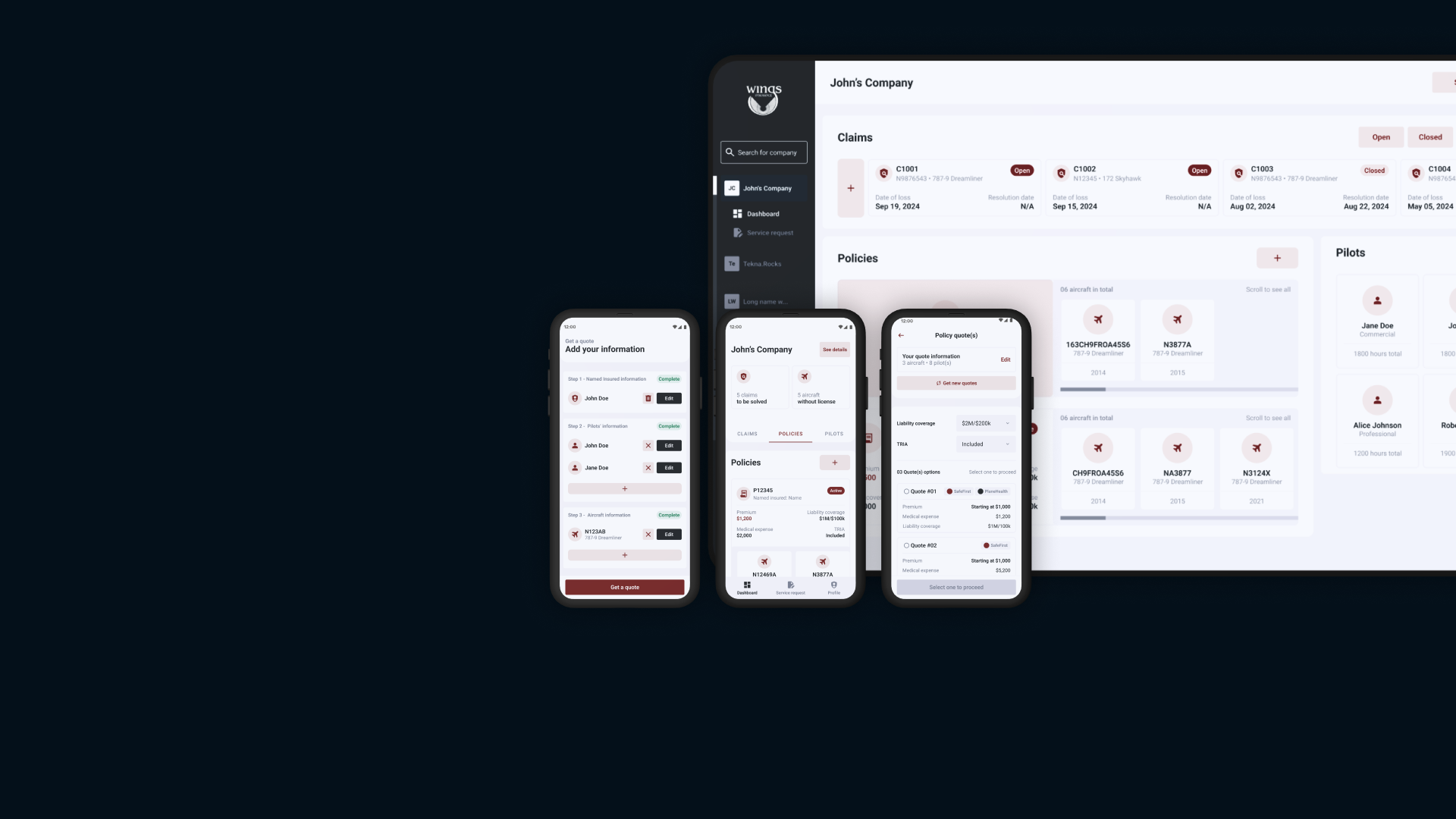
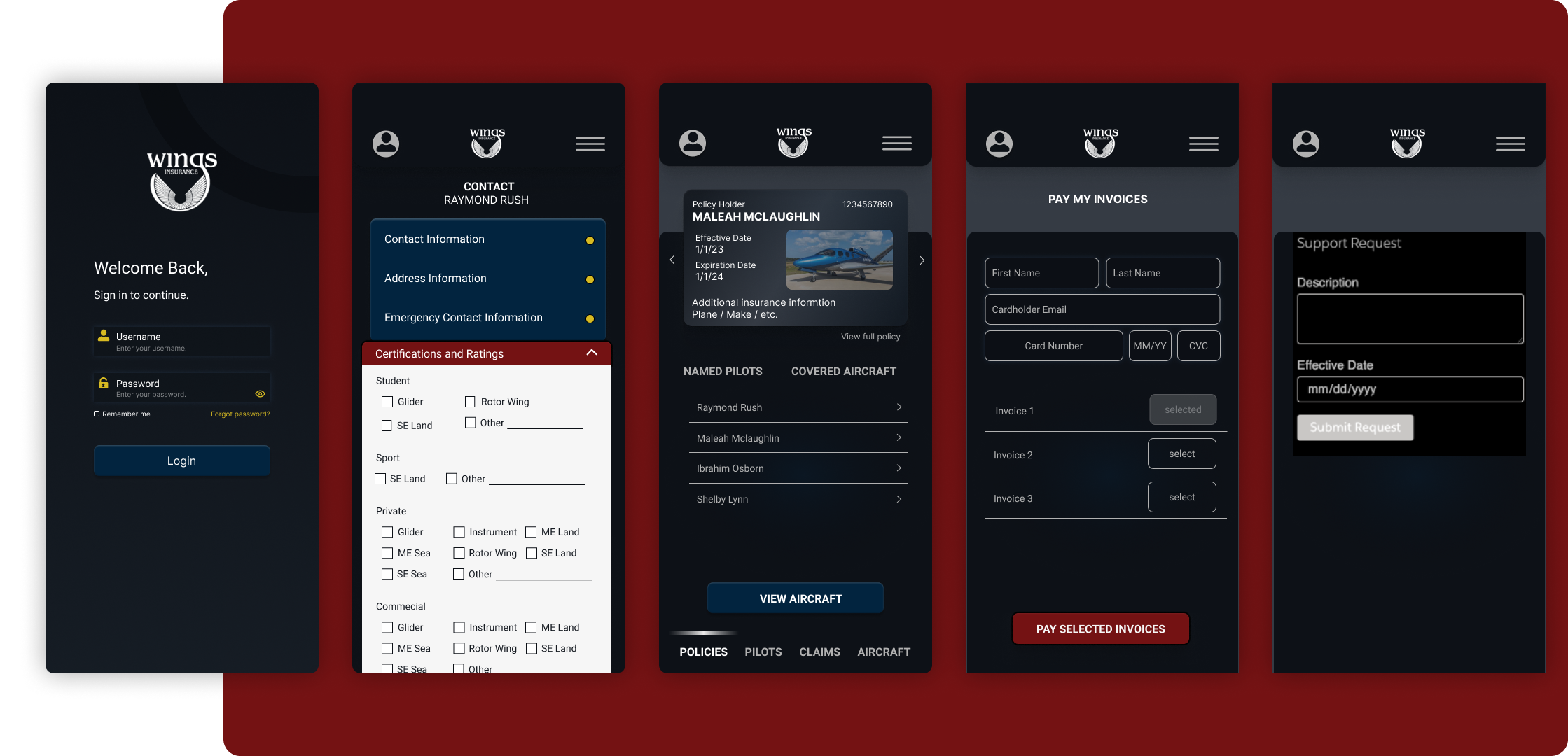
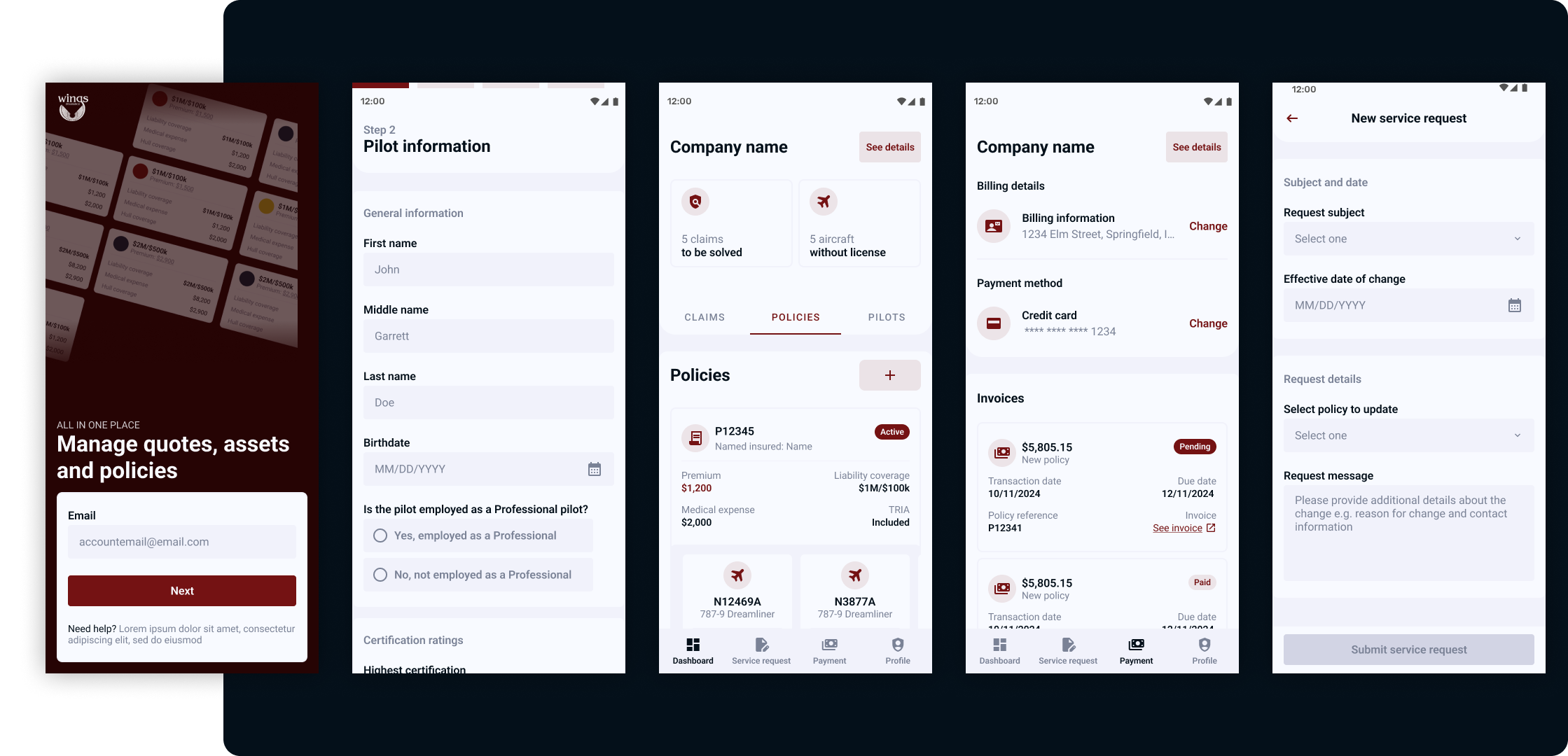
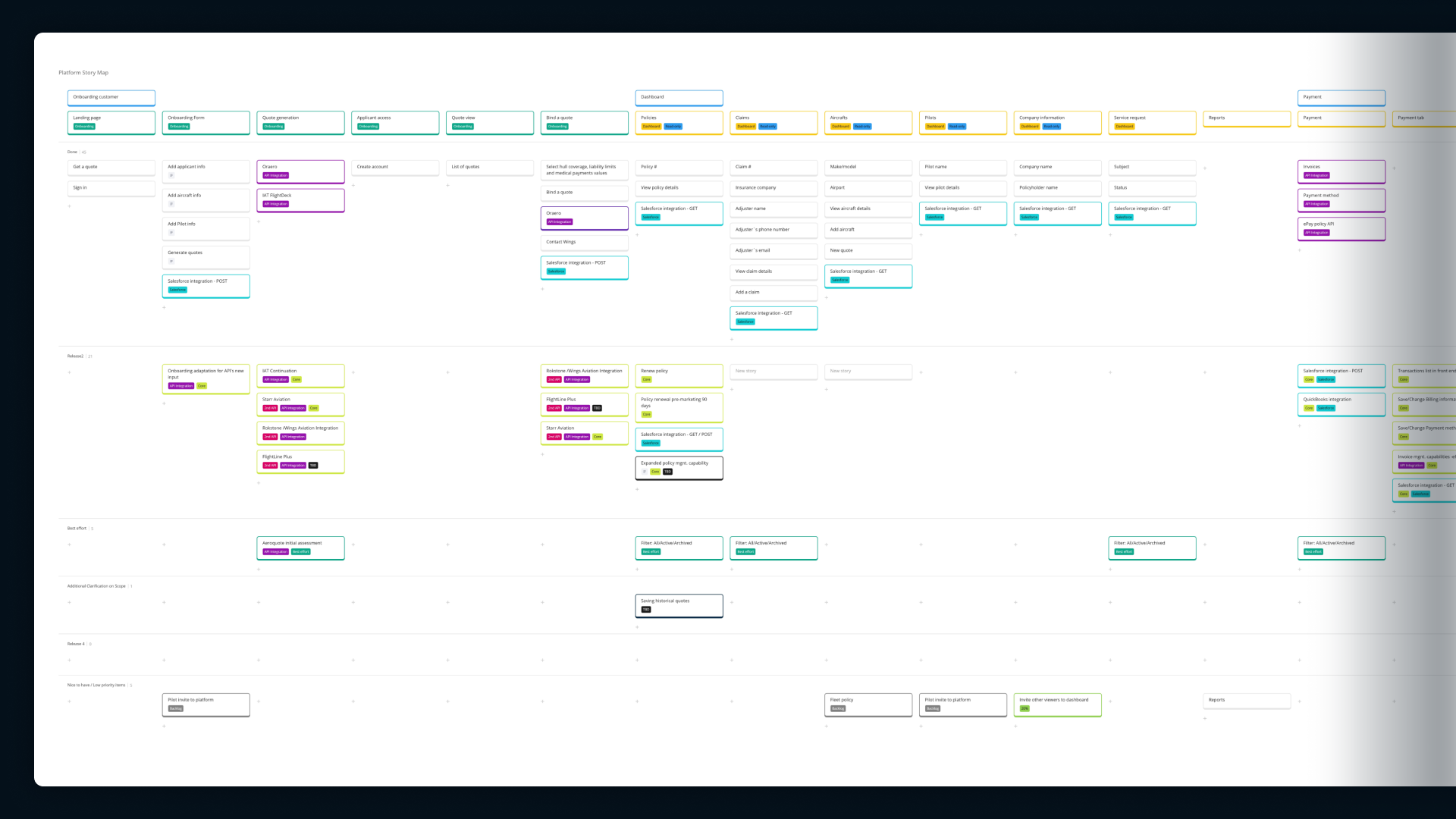
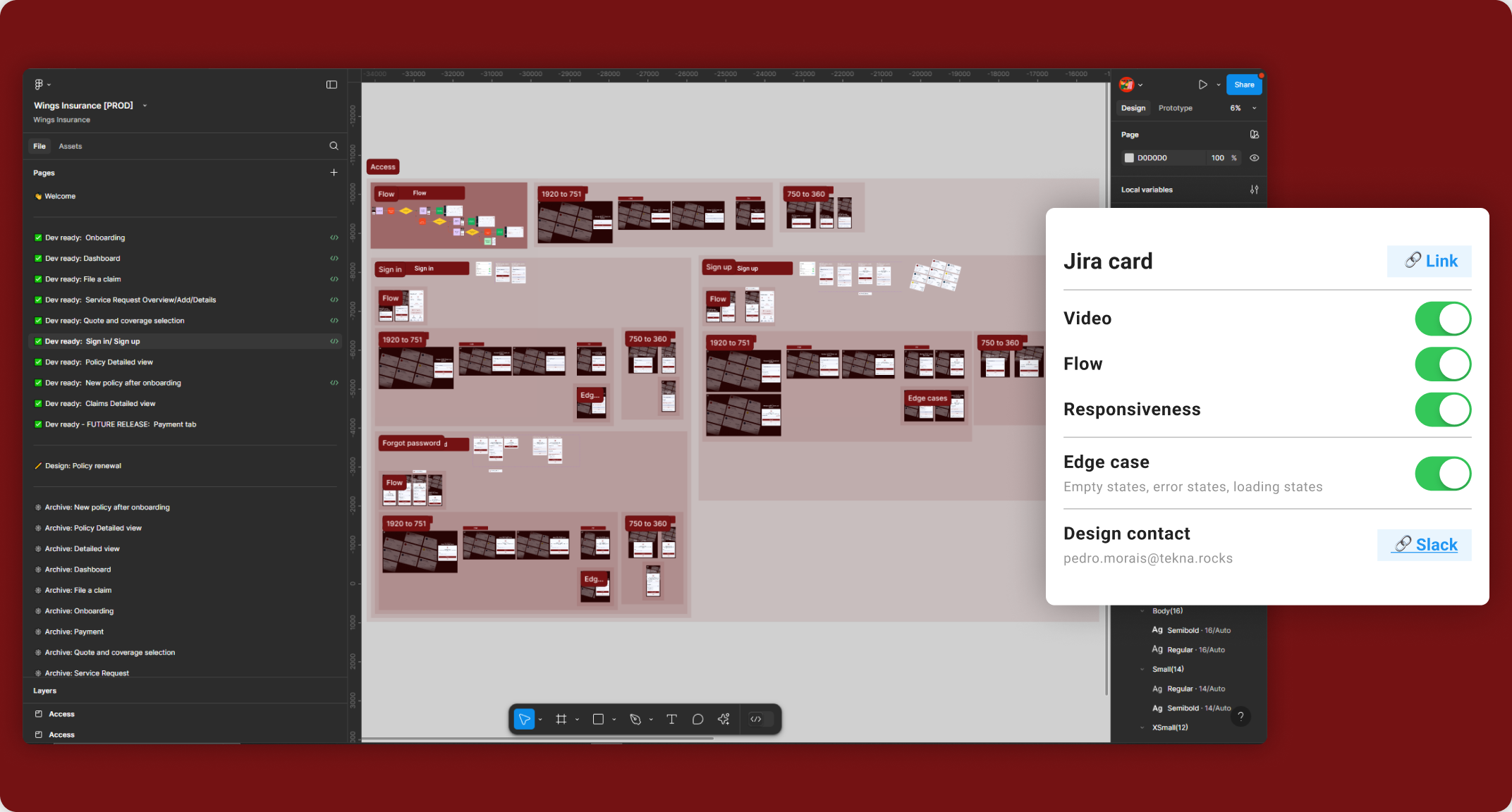
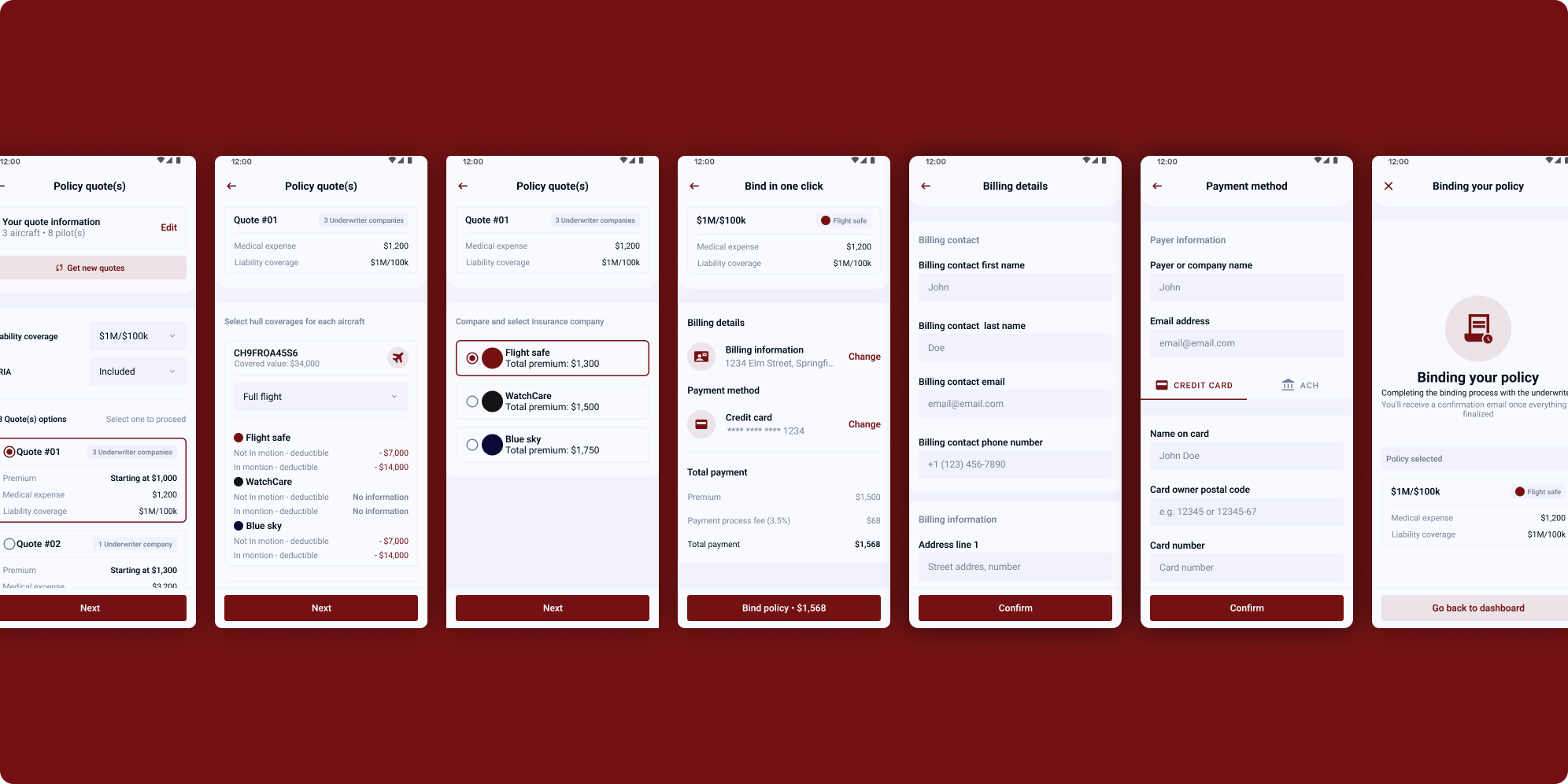
Wings, an aviation insurance platform, focused on streamlining policy quoting and management by integrating
multiple underwriters for seamless comparisons. As the project leader and designer team of one, I
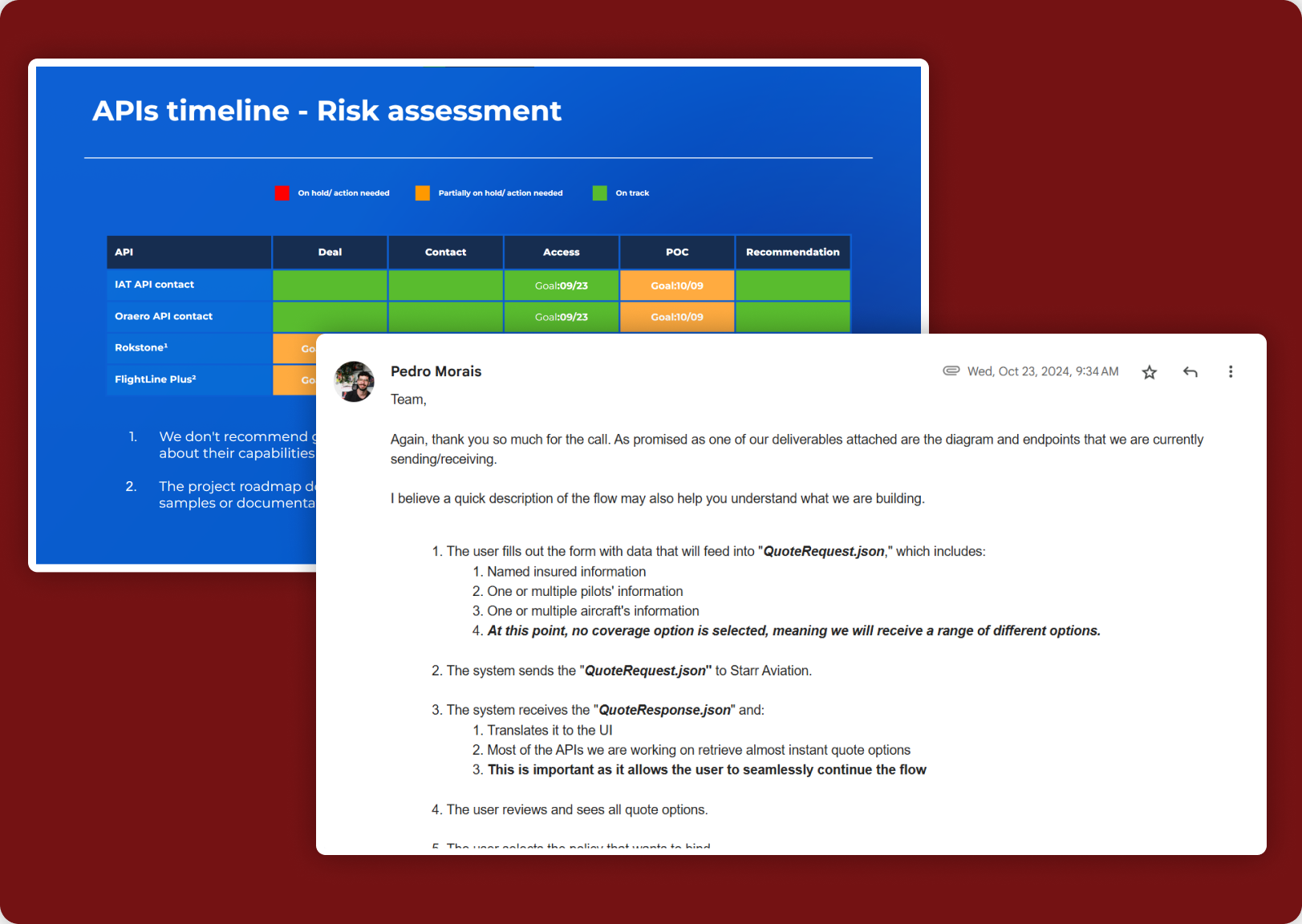
managed product discovery, research, design, API negotiations, and acceptance testing, ensuring an end-to-end
delivery and oversight of the project.
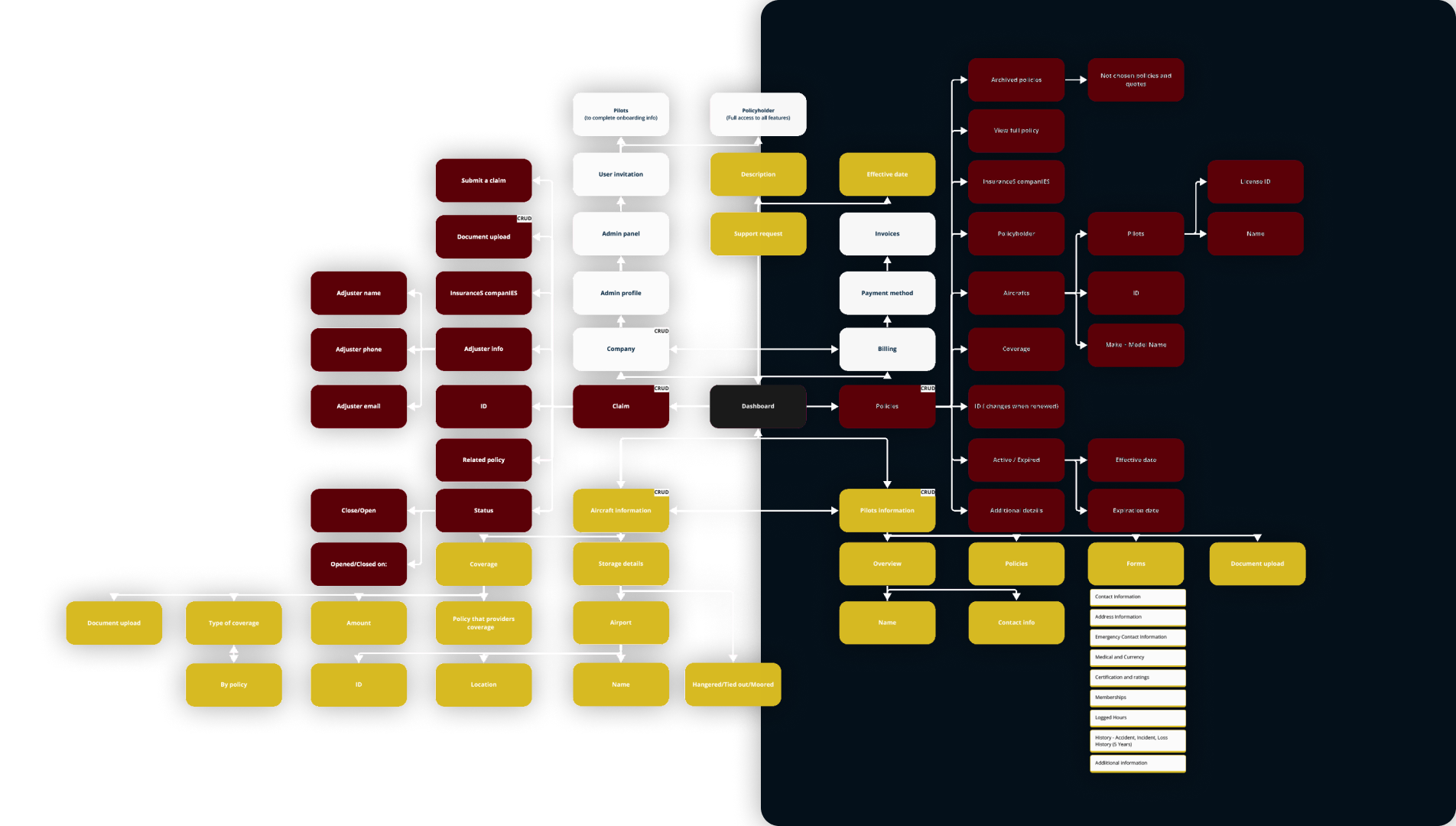
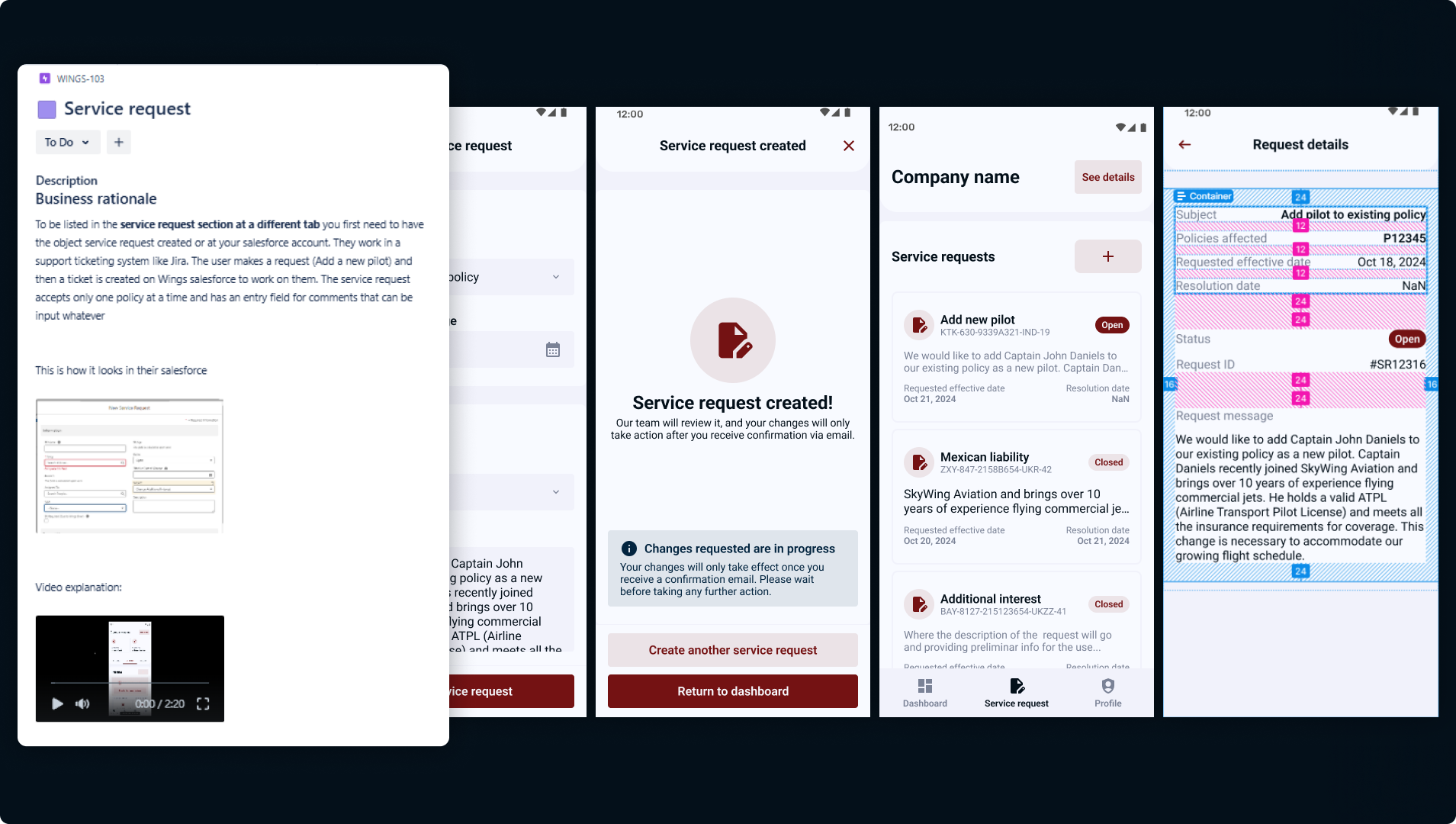
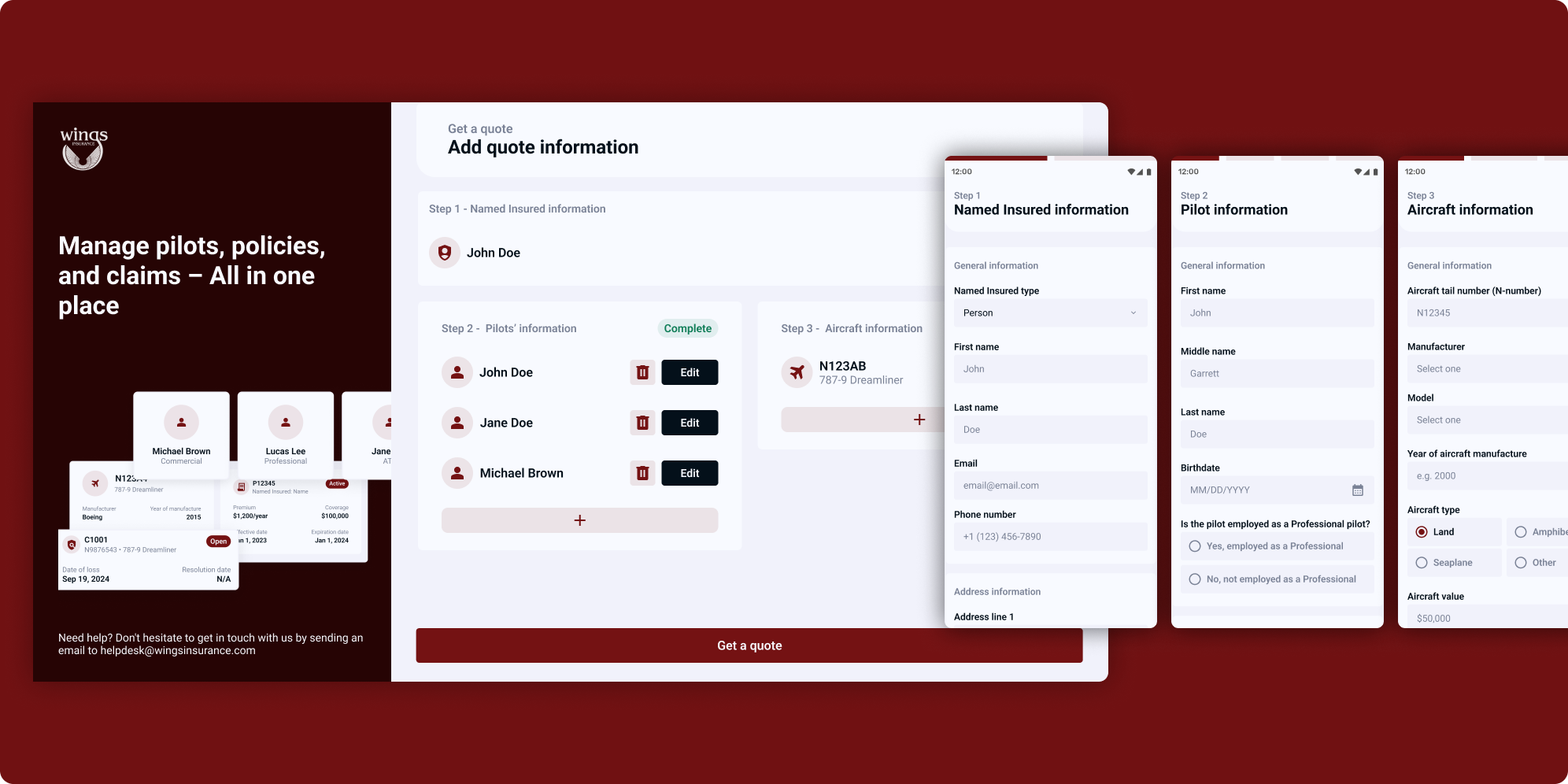
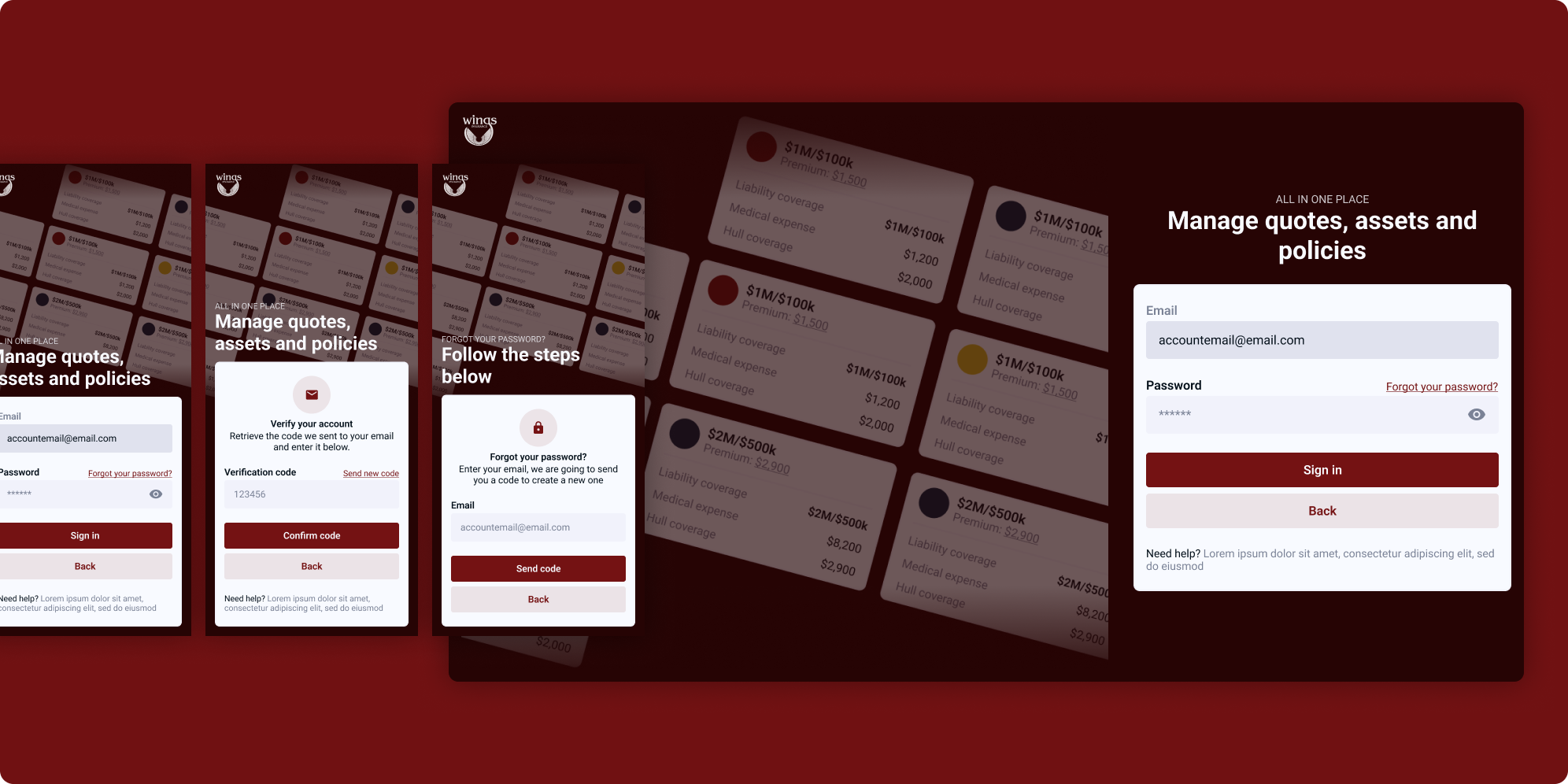
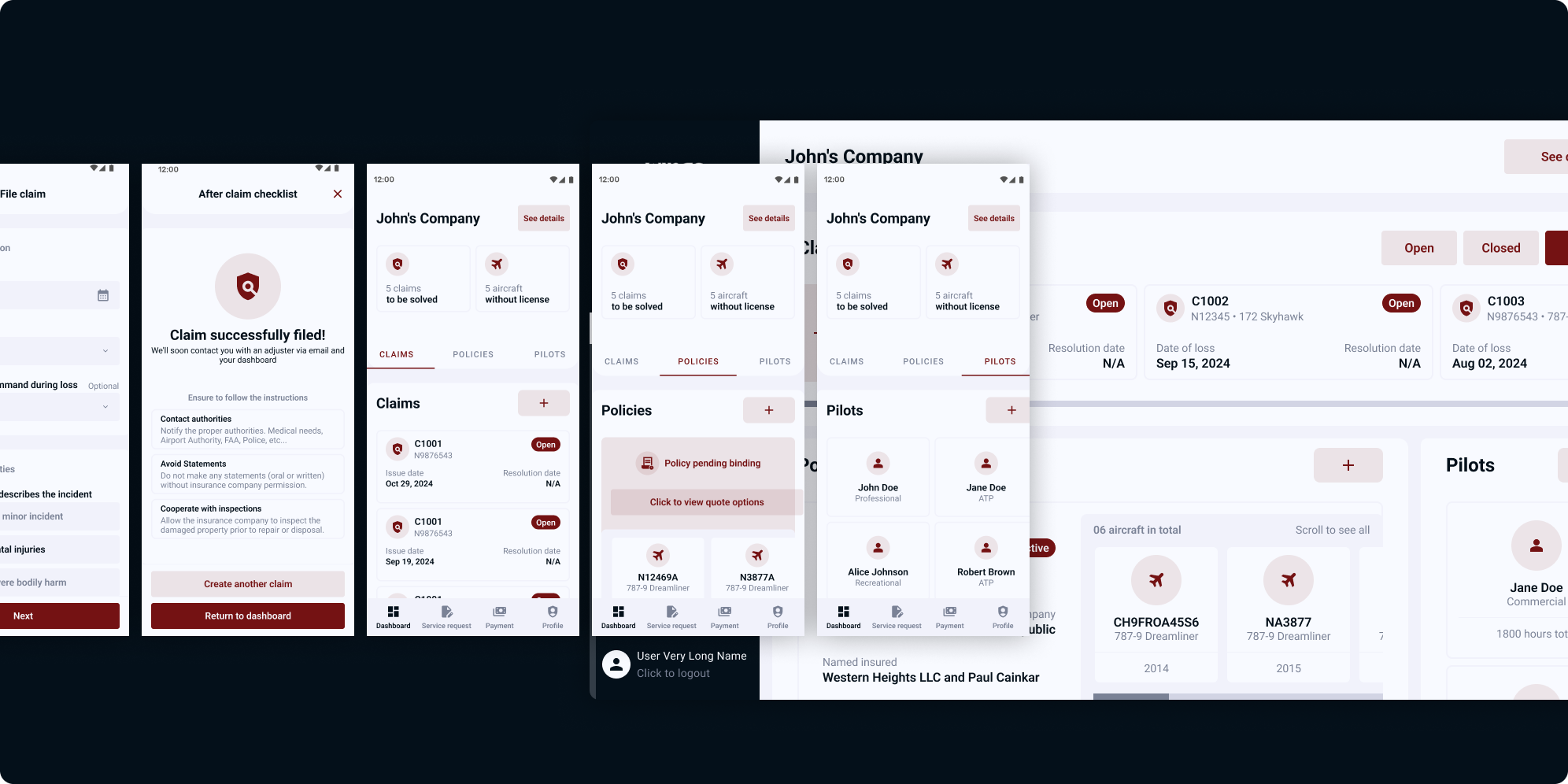
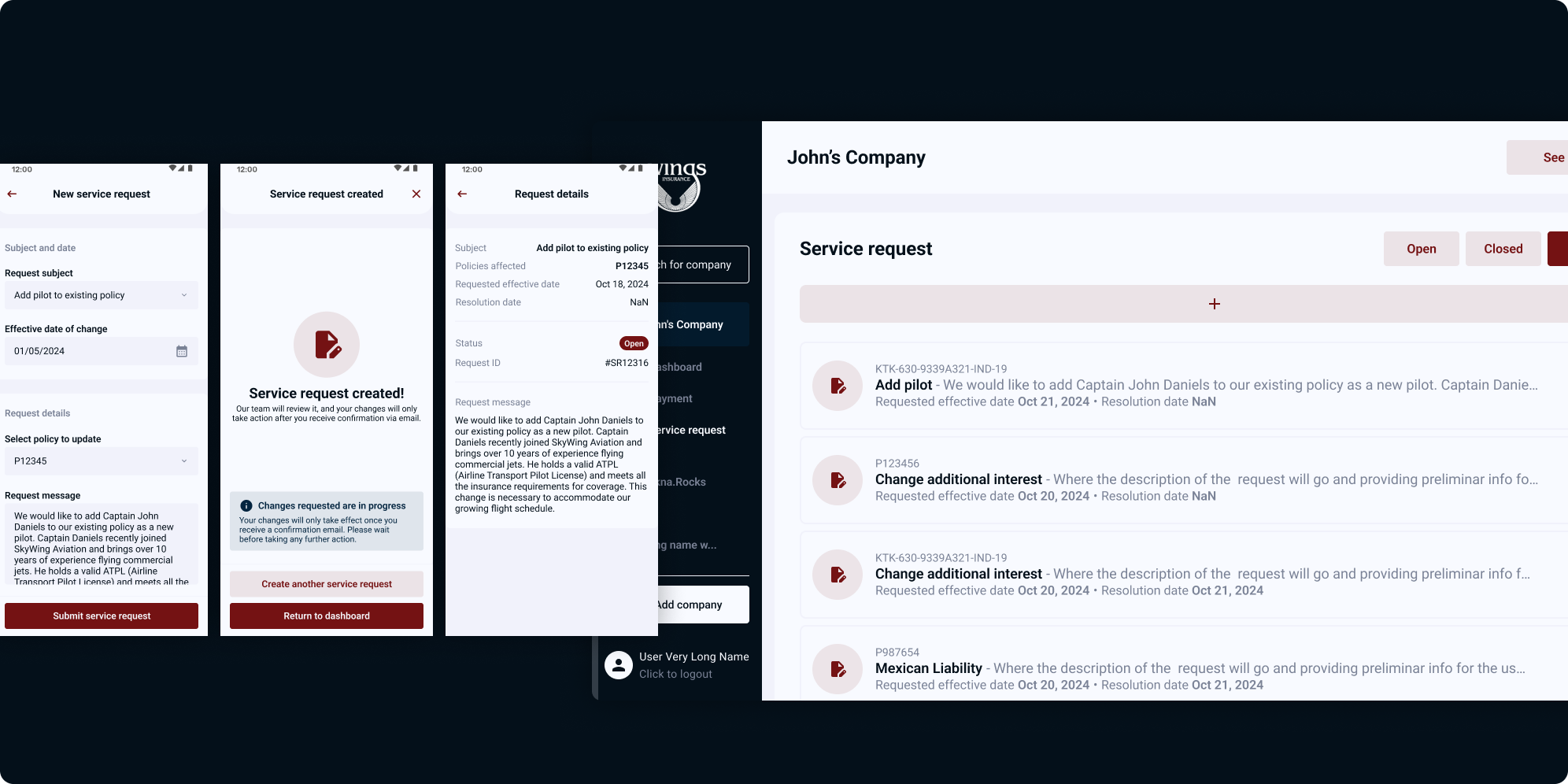
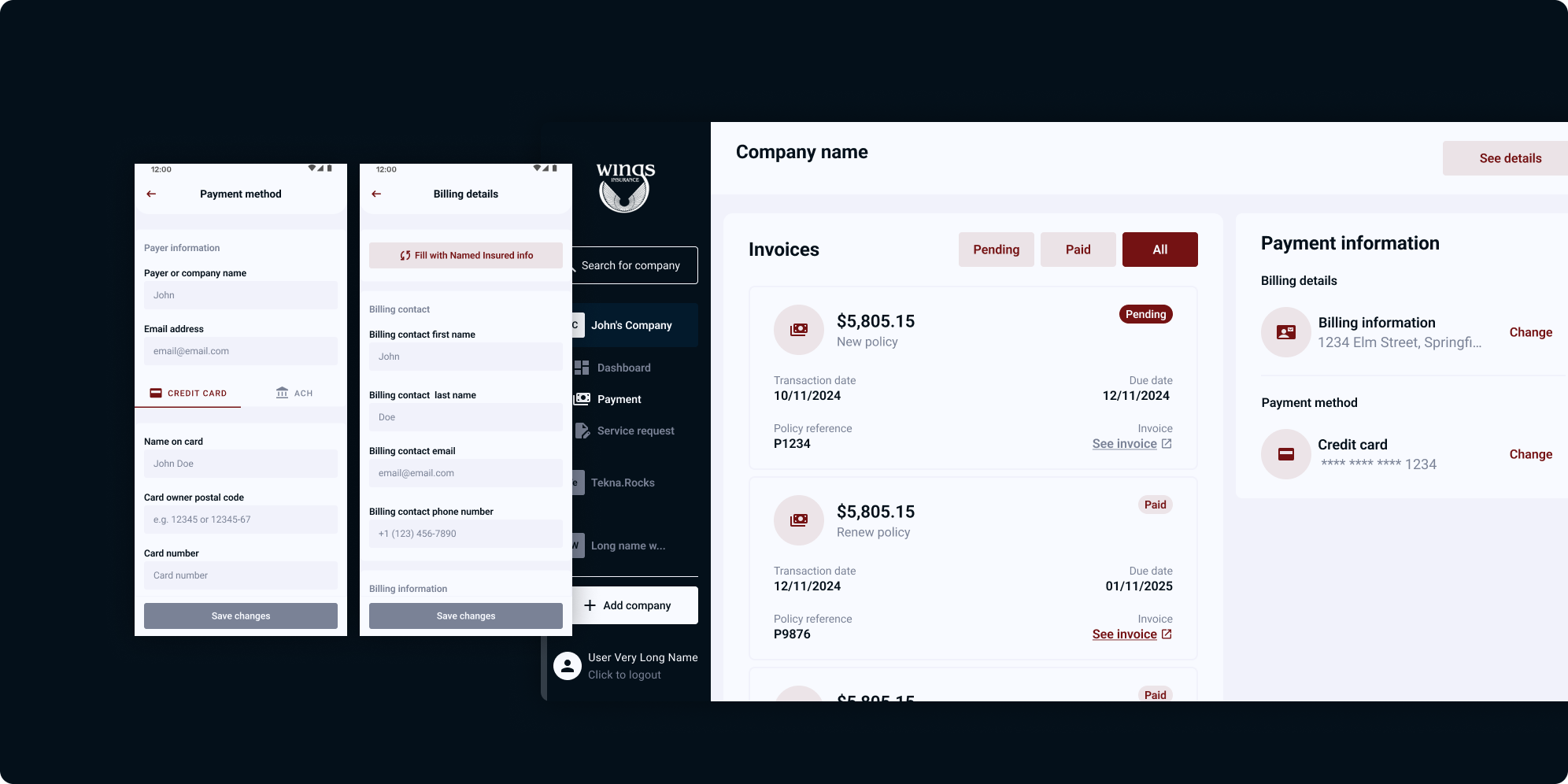
We developed an external dashboard for policyholders to obtain instant quotes, compare underwriters, and
manage policies, along with an internal admin portal for configuration and overview.
The successful delivery of my work and of my team caused the contract to be extended for a long-term partnership.